Weź udział w hackathonie!

Organizatorzy konferencji HumanTech Summit zapraszają do udziału w konkursie kreatywnego kodowania. Uczestnicy będą mieli dwanaście godzin na zaprogramowanie interaktywnej wizualizacji w postaci strony lub aplikacji internetowej albo prostej gry komputerowej.
Na czym polega hackathon?
Hackathon, czyli maraton programowania, to wydarzenie skierowane (nie tylko) do osób zajmujących się programowaniem. Jedno- lub wieloosobowe zespoły będą miały dwanaście godzin na zaprogramowanie interaktywnej wizualizacji w postaci strony lub aplikację internetowej albo prostej gry komputerowej.
Motywem przewodnim naszego hackathonu są relacje człowieka z technologią. Konkretny temat zostanie ogłoszony dzień przed konkursem.
Wydarzenie jest częścią międzynarodowej konferencji naukowej HumanTech Summit, organizowanej przez Centrum HumanTech Uniwersytetu SWPS i poświęconej najnowszej wiedzy z zakresu relacji człowiek – technologia.
Wyróżnione projekty zostaną wyświetlone w przestrzeni publicznej, a ich twórcy i twórczynie zaproszeni do rozwijania swoich prototypów we współpracy z organizatorami i organizatorkami konferencji. Zwycięzcy konkursu otrzymają nagrodę w wysokości 5000 zł.
Hackathonowi będą towarzyszyć warsztaty programowania oraz wykład merytoryczny.
Kto może wziąć udział?
Przed kodowaniem warto zebrać drużynę. Ale nie jest to wymóg konieczny. Do udziału w hackathonie mogą się zgłosić zespoły liczące od jednej do pięciu osób.
Jednym z celów wydarzenia jest promocja różnorodności w zespołach projektujących technologię. Pojęcie to rozumiemy szeroko – nie tylko jako interdyscyplinarność, ale również jako zasób doświadczeń wzbogacających proces kreatywny.
Projekt „ma działać”, czyli w każdym zespole musi znaleźć się osoba obeznana z kreatywnym kodowaniem, która poradzi sobie z zaprogramowaniem strony internetowej lub interaktywnej instalacji. Zalecamy znajomość języków programistycznych, których używa się do dynamicznej i interaktywnej wizualizacji, czyli Processing, P5.js, openFrameworks, Pure Data, Paper.js lub vvvv. Nic jednak nie stoi na przeszkodzie, by praca powstała w HTML i CSS, jeśli tylko spełni warunki konkursu.
Projekt „ma być na temat”, więc przyda się osoba znająca się na psychologii, socjologii, kulturoznawstwie, prawie czy filozofii.
Projekt „ma być estetyczny”, dlatego rekomendujemy, by w zespole była osoba posiadająca kompetencje z dziedziny projektowania graficznego i/lub użytkowego.
Jak ocenimy projekty?
Jury konkursu oceni projekty według trzech kryteriów:
-
Czy (współ-)działa?
Projekt musi być interaktywny. Co to znaczy? Może na przykład składać się z dwóch stron, z których jedna będzie wyświetlana na projektorze, a druga będzie służyła do wpływania na wizualizację przez prosty interfejs. Adres lub kod QR prowadzący do drugiej strony będzie podany publiczności. Może też być to strona, która dynamicznie pobiera i reaguje na dane ze źródeł internetowych w otwartym dostępie. Jury będzie zwracać uwagę przede wszystkim na adekwatność, intuicyjność i przyjemność wchodzenia w interakcję, a mniej na jej kompleksowość.
Mile widzianą, choć nieobowiązkową cechą projektu, będzie świadome wpisanie go w przestrzeń, w której będzie wyświetlany (site-specific). Może być to chociażby wzięcie pod uwagę obiektów i kolorów w otoczeniu wyświetlanego obrazu.
Prace powinny zostać opatrzone krótką i dostępną publicznie instrukcją obsługi, której jakość również zostanie oceniona.
-
Czy jest na temat?
Projekt musi pobudzać do refleksji poprzez prezentację nowych danych, zwrócenie uwagi na ważny aspekt lub oryginalne ujęcie problemu. Dobrze widziane będą projekty wspierające technologicznie kolejne edycje konferencji HumanTech Summit, usprawniające jej elementy online i/lub wspierające promocję wydarzenia.
-
Czy dobrze wygląda?
Projekt musi mieć wartość estetyczną. Nie jest to oczywiste kryterium, ponieważ większość hackathonów wymaga jedynie prototypu działającego technicznie. Może się wydawać, że będzie na to zbyt mało czasu, zatem rekomendujemy minimalizm.
Zainspiruj się
Przygotowaliśmy dla uczestników hackathonu zestaw dodatkowych materiałów i inspiracji, z którymi warto się zapoznać przed wydarzeniem:
- artykuł na temat kreatywnego kodowania
- artykuł na temat najlepszych języków programistycznych (SPOILER – wybór języka nie jest taki ważny)
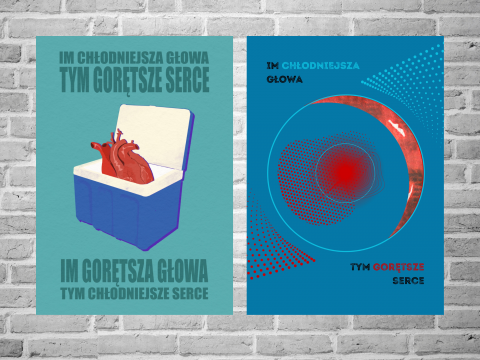
- przykłady animowanych i interaktywnych plakatów
- wystawa ewoluujących wizualizacji
- aplikacja pozwalająca odnaleźć narysowany kształt na mapie świata
- interaktywna dekonstrukcja logo znanych marek
- przykład prostej, interaktywnej wizualizacji (więcej przykładów znajduje się na liście po lewej stronie)
- zbiór wizualizacji
Jury hackathonu

Projektantka pracującą na styku nauki, technologii i designu. W ostatnich latach skupiła się na branży obliczeń kwantowych, pomagając firmom w tworzeniu bardziej przystępnych i zorientowanych na użytkownika produktów. Narzędzia stworzone przez Quantum Flytrap, firmę, której jest współzałożycielką, są wykorzystywane na Uniwersytecie Stanforda i Uniwersytecie Oksfordzkim. Klem bada nowe sposoby interakcji człowiek-komputer (HCI). Brała udział w wielu kreatywnych projektach technologicznych, w tym w projekcie dotyczącym skrzyżowania muzyki, zabawy i technologii prowadzonym przez MIT Media Lab. Jej projekty były prezentowane na międzynarodowych wystawach i festiwalach designu, takich jak ICFF New York, New York Maker Faire, 100% Design Tokyo, 100% Design London i Seoul Design Week. Klem jest również wykładowczynią na studiach podyplomowych Creative Coding na Uniwersytecie SWPS.

Psycholog, kierownik Centrum HumanTech, adiunkt w Katedrze Psychologii Społecznej na Wydziale Psychologii w Warszawie Uniwersytetu SWPS. Interesuje się zagadnieniami związanymi z psychologią mediów, nowymi technologiami, wpływem społecznym oraz innowacjami. Obecnie prowadzi badania w obszarze interakcji człowiek-robot (HRI). Kieruje projektem „HumanTech Meetings”. Członek Rady Programowej Kongresu Gospodarki Elektronicznej. W 2020 r. był sędzią reprezentującym Polskę w międzynarodowym konkursie Huawei dla startupów (Apps Up). Odbył wizyty studyjne m.in. w ISI – Institute for Social Innovation (Carnegie Mellon University, Pittsburgh, USA), ID+ Research Institute for Design, Media and Culture (Universidade de Aveiro, Portugalia), Design Factory (Aalto University, Finlandia). Zaliczony do grona 25 najwybitniejszych absolwentów 25-lecia SWPS.

Jego trajektoria zawodowa prowadziła m.in. przez studia kulturoznawcze na Uniwersytecie Warszawskim, występy w teatrach alternatywnych, prowadzenie firmy produkującej szczudła, zarządzanie stowarzyszeniem zajmującym się animacją kultury z osobami wykluczonymi społecznie, działalność trenera antydyskryminacyjnego i pracę w studiu kreatywnym Rzeczyobrazkowe, gdzie tworzył interaktywne doświadzcenia i prowadził warsztaty strategiczne. Równolegle nie przestawał projektować i programować, głównie dla trzeciego sektora w Polsce i za granicą. Od trzech lat wykłada kreatywne kodowanie i robotykę społeczną na School Of Form Uniwersytetu SWPS.
P5.js // interaktywnie i kreatywnie – warsztaty z kodowania
Częścią hackathonu będą 3-godzinne warsztaty z kreatywnego kodowania w P5.js, czyli javascriptowej bibliotece odtwarzającej możliwości Processingu w przeglądarce internetowej, które odbędą się 10 grudnia i pozwolą uczestnikom lepiej przygotować się do udziału w konkursie.
Warsztaty są bezpłatne, otwarte i nieobowiązkowe. Zapraszamy do udziału osoby z podstawową znajomością języka JavaScript i/lub Processing, a także elementarną wiedzą w zakresie programowania frontu stron internetowych. W warsztatach mogą wziąć udział również osoby niekodujące, które chciałyby się dowiedzieć jaki jest potencjał języka P5, żeby móc zaproponować adekwatne rozwiązania estetyczne lub merytoryczne w czasie trwania konkursu.
W trakcie warsztatów:
- poznasz możliwości P5.js i obejrzysz inspirujące przykłady projektów napisanych w tym języku;
- nauczysz się struktury i logiki kodu;
- poznasz możliwości dodatkowych bibliotek;
- dowiesz się jak korzystać ze źródeł danych w otwartym dostępie;
- wspólnie przeanalizujemy przykładowy projekt, który spełnia kryteria konkursu;
- będzie możliwość zadawania pytań;
- nie będziemy powtarzać podstaw programowania, takich jak definicja i możliwości zmiennej, pętli, instrukcji warunkowej, tablicy i funkcji.
Przed warsztatem warto zajrzeć na stronę p5.js
Polecamy również darmowe tutoriale dostępne na stronie The Coding Train
Informacje organizacyjne:
- data: 10 grudnia 2022 r., 12.00-15.00
- miejsce: online/platforma Discord
- link do spotkania: https://discord.gg/yu8RZPTz
Formularz zgłoszeniowy
Data i miejsce
Uniwersytet SWPS, ul. Chodakowska 19/31, Warszawa, sala 306
11 grudnia 2022 r., 8:00-20:00
Partnerzy
Zobacz inne aktualności